当我们在操作数据表格的时候,并不是一定要点击表格工具栏中的“查看”按钮,来进行查看,而是点击某一特定的列来进行某些数据查看。例如下图这样。 这就涉及到表格的自定义事件。代码如下: <table id='task-...
”Layui 数据表格 单元格 添加事件“ 的搜索结果
1.给整个单元格添加点击事件: {field: 'wenan', align:'left', event:'...2.如果一个单元格存了多个数据分别添加事件: <script type="text/html" id="wenan"> <span class="font-s12"> <em&g...
今天小编就为大家分享一篇在Layui中操作数据表格,给指定单元格添加事件示例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
layui表格动态添加|layui表格可编辑动态添加
layui编辑表格单元格
标签: layui
layui 数据表格单元格合并
标签: js
其实layui单元格合并并不是什么难得东西,网上也能找到很多.之前做上一个项目得时候做了一个很复杂得表中表合并,当时忘了记录,现在我又用到了,唉,很烦,又花了一会的时间重新写合并.而且这次的需求没有上次那么变态,...
table.js 找到单元格缩放后,下拉展示内容 layui-table-grid-down 鼠标放上单元格时,显示复制按钮 a.layBody.on("click", "td", function (e) { ... } }).on("mouseenter", "td", function () { b.call(this) ...
今天小编就为大家分享一篇layui table 表格上添加日期控件的两种方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
2.2给按钮添加单击事件 varlayIndex;// 便于赋值 $(document).on('click',' .subnamebtn',function(){//尽量使用动态绑定 layIndex=$(this).data("index"); modules.inoutSelectPop(); }) 2.2...
效果: 一、先引入此方法 /** * 合并列方法 * @param res * @param columsName 需要合并的列名称,示例:columsName = ['序号'] * @param columsIndex 需要合并的列索引值,示例:columsIndex = [1] ...
今天小编就为大家分享一篇layui表格内容溢出的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
Layui数据表格中的回调的使用小结。 编辑单元格监听事件 //通过监听编辑单元格获取input数据 table.on(‘edit(CommportionI)’, function (obj) { console.log(obj.value); //得到修改后的值 console.log(obj....
之前做过的一个功能,需要将layui的表格数据行合并,于是在百度找了很多layui数据表格跨行自动合并的方法,经过多次的尝试,最后选择了下面这个方法。写完后发现最后一列的固定列的高度跟表格列相差太大,所以又对...
数据表格 t2 = { elem: '#test2', data: tableData2, page: false, width: $(parent.window).width()-50, cols: [[ {type:'checkbox',field:'id'}, {field:'cstMoldNo', title: '客户模号',edit:'text'}, {...
正常单元格如上图所示,一般在最后一列都会有一个操作列,但如果想要在单元格中添加事件,应该怎么写呢? 在layui的文档中提供了单元格事件:layui官方文档. 详细代码如下: <!DOCTYPE html> <html> <...
主要介绍了Layui弹框中数据表格中可双击选择一条数据的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
layui数据表格导出Excel插件 博客地址: https://www.cnblogs.com/YunRuiSoftWare/p/13346396.html
项目需求:动态的增加表格行数据,并且单元格允许支持下拉框。解决步骤:1、编写表格头部内容信息项名称信息项编码信息项类型信息项长度是否为空显示序号是否共享共享方式是否公开公开方式操作2、编写动态生成数据行...
这个实现采用了layui 社区一位大神的代码,在此感谢大神的分享,我自己做个记录,也给使用layui 的小伙伴们做一个分享。 思路是这样的 可以使用自定义模板返回select节点然后在done回调中form.render(‘select’);...
开发工具与关键技术:VS、layui数据表格之单元格编辑 作者:陆桂超 撰写时间:2019年8月6日 layui是我们常用的一个插件,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式 ,其中...
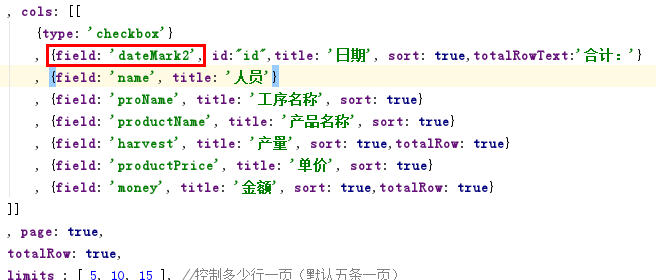
cols: [[ //表头 { field: 'Content', title: '承诺内容', templet: '#ContentTipl', }, ...
就是我现在想给这个单元格怎么添加id属性,并且di的值为json中的值 !... ...这是我用layui表格渲染数据的代码 
解决layui-table单元格编辑只能text问题,单元格编辑自定义表单类型定义表格col点击监听处理 定义表格col {"field":"key","title":"自定义表单","event":"cellClick"} 点击监听 //监听行工具条 table.on('tool...
需要 layui 表格中添加一个打印按钮,但是直接添加发现表格里面根本调不到事件。
字段定义模版: {field: 'layuiData', title: '日期框', templet: '#layuiDataGxmc'...input type="text" class="layui-input takeDate" name="layuiData" style="margin-top: -4%" readonly="readonly"> </scri.
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地